Hallo 2022! Design trends van dit jaar op een rij
Leestijd: 13 minuten 2022 is begonnen met nog een lockdown, in Nederland tenminste, en daarom kijken wij als designers naar de toekomst. Door zijn relatie met technologie heeft webdesign dit jaar de ruimte om te spelen met nieuwe innovaties. Dit jaar worden wij geïnspireerd door typografie en uitdagende designs met een blik op de jaren 80 en 90. Daarnaast kijken we naar nieuwe en innoverende animaties, spelende grafische elementen en handgemaakte illustraties. Allemaal om de gebruikersinteractie te vergroten.
Experimenteren en banen breken, daar staat 2022 voor. Laten we kijken naar een aantal design trends van dit jaar.
- Mini-sites
- Onepagers
- Leuk en optimistisch
- Neo-brutalism
- Experimenteren met typography
- Aansprekend en interactief
Mini-sites
2022 ziet een groei in de hoeveelheid kleine sites (mini-sites). Deze mini-sites bieden een vergroot gebruikerservaring van een design punt, meer zoals een app. Een logische stap om dezelfde energie naar een website te brengen aangezien wij als een wereldbevolking in het algemeen ervaring hebben met apps.
Mini-sites bieden designers de mogelijkheid om te experimenteren met nieuwe ideeën en technieken om humor toe te voegen aan een design. Dit kan door opzettelijk een spelende UX op te zetten of expres verwachting te vermijden, allemaal terwijl de toegankelijkheid wordt behouden.
Voorbeeld: http://futureofcarsharing.com/
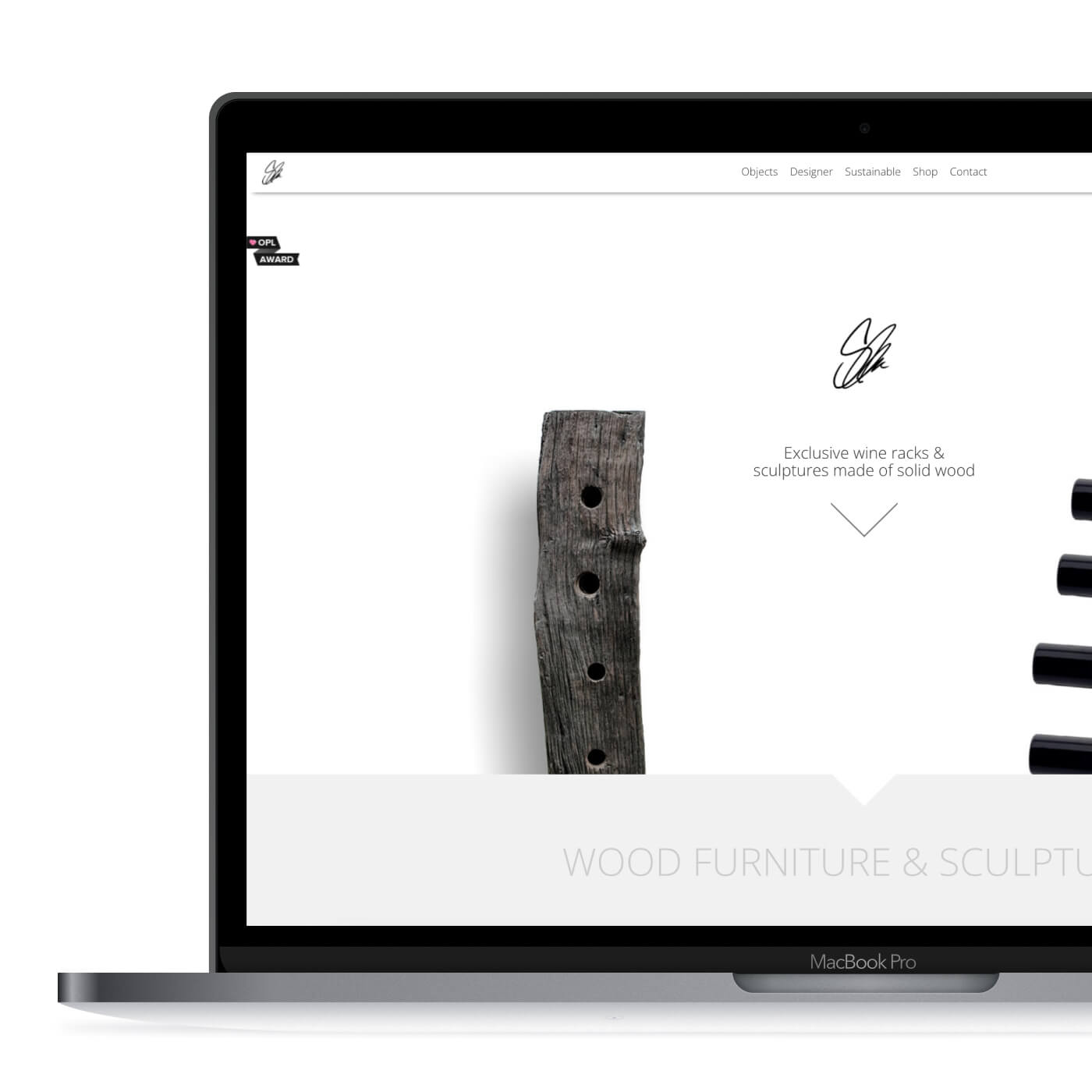
One pagers
Soms is de simpelste website de meeste effectieve; veel websites die nu worden opgezet bestaan uit één pagina zonder navigatie. Deze websites werken het beste als er maar één goed gekaderd onderwerp is, zoals een portfolio of presentatie. Alle informatie is op één plek en er is minder kans op afleiding door weggeleid te worden.
Voorbeeld: http://www.dsorig.com/

Leuk en optimistisch
Designers zijn dit jaar op zoek naar een stukje fun, creativiteit en persoonlijkheid in hun projecten. Dit is te zien door de terugkomst van Memphis design uit de jaren 80 en de jaren 90 geïnspireerd Retro revolution. 2022 lijkt een free for all landschap wat betreft design.
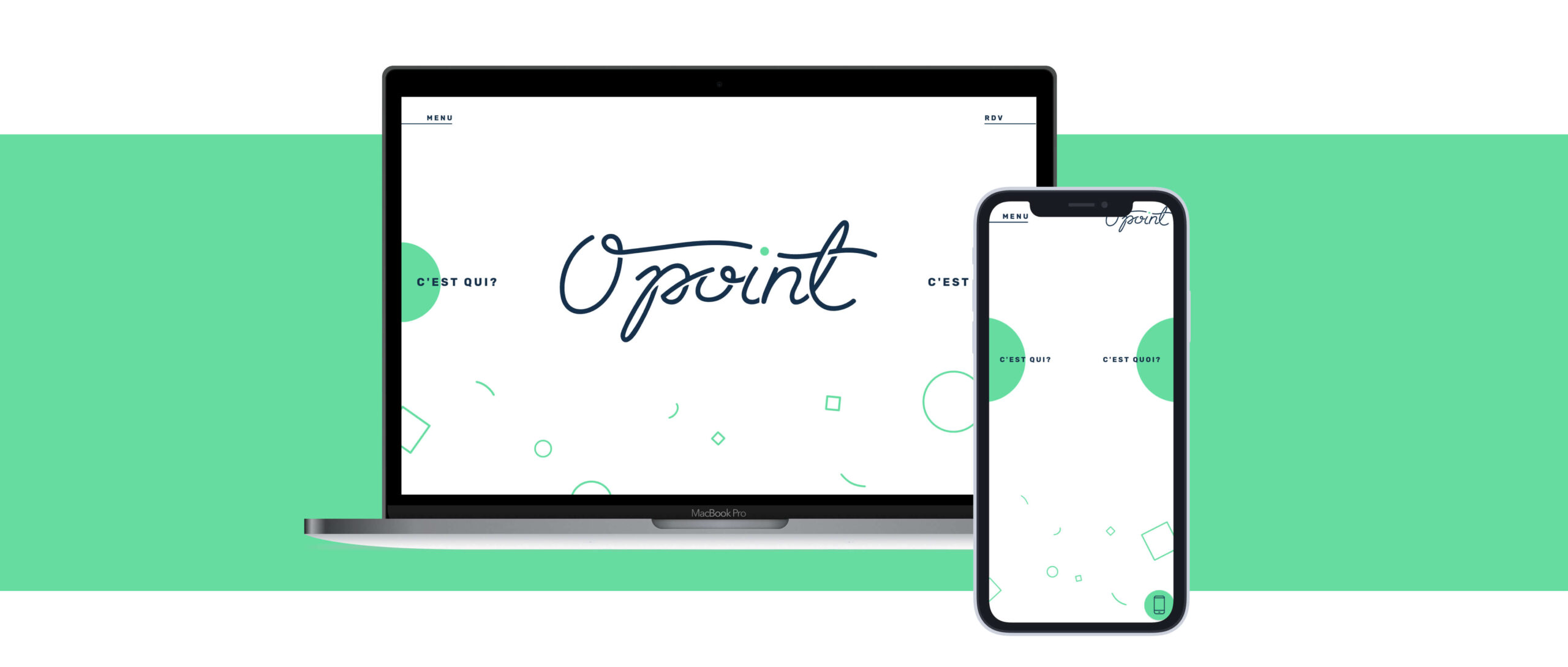
Memphis Design
De laatste paar jaar hebben geleid naar een zee van intuïtieve, maar wel uniform en toch soms een beetje saaie design interfaces. Memphis design, een esthetiek uit de jaren 80 is hier een tegenhanger van doordat chaotische vormen en patronen gecombineerd worden en gebruik wordt gemaakt van meerdere kleuren. Memphis design zorgt voor kleurrijke, toegankelijk en avontuurlijke designs.
Voorbeeld: https://www.opoint.ca/

Retro revolution
Een andere trend en tegenpool van het minimalistische is de retro revival. Geïnspireerd door de jaren 90 en begin van de world wide web en de vrijheid die mensen toen hadden bij het ontwerpen van websites. De karakteristieken van web 1.0 zijn felle kleuren, zichtbare tabellen en robotische typografie zoals Courier. Wat hieraan verbeterd is, is het gebruik van de elementen; de ervaring die designers nu hebben opgebouwd gaan ervoor zorgen dat deze design trend niet tot onbedoelde hilarische en tragische designs gaat leiden.
Voorbeeld: https://en.99designs.nl/profiles/Hiroshy

Handgemaakte graphics
Technologie heeft geleid tot veel geweldige website ontwerpen. Wel maakt deze technologie ons soms afhankelijk wat ten koste kan gaan van onze persoonlijkheid. Een reactie hierop zijn handgemaakte illustraties en grafische elementen; een manier om herkenbaar interfaces op te zetten om offline en online samen te brengen. Denk aan schetsjes, cutouts, analoog textuur en illustraties.
Voorbeeld: https://en.99designs.nl/profiles/realysys
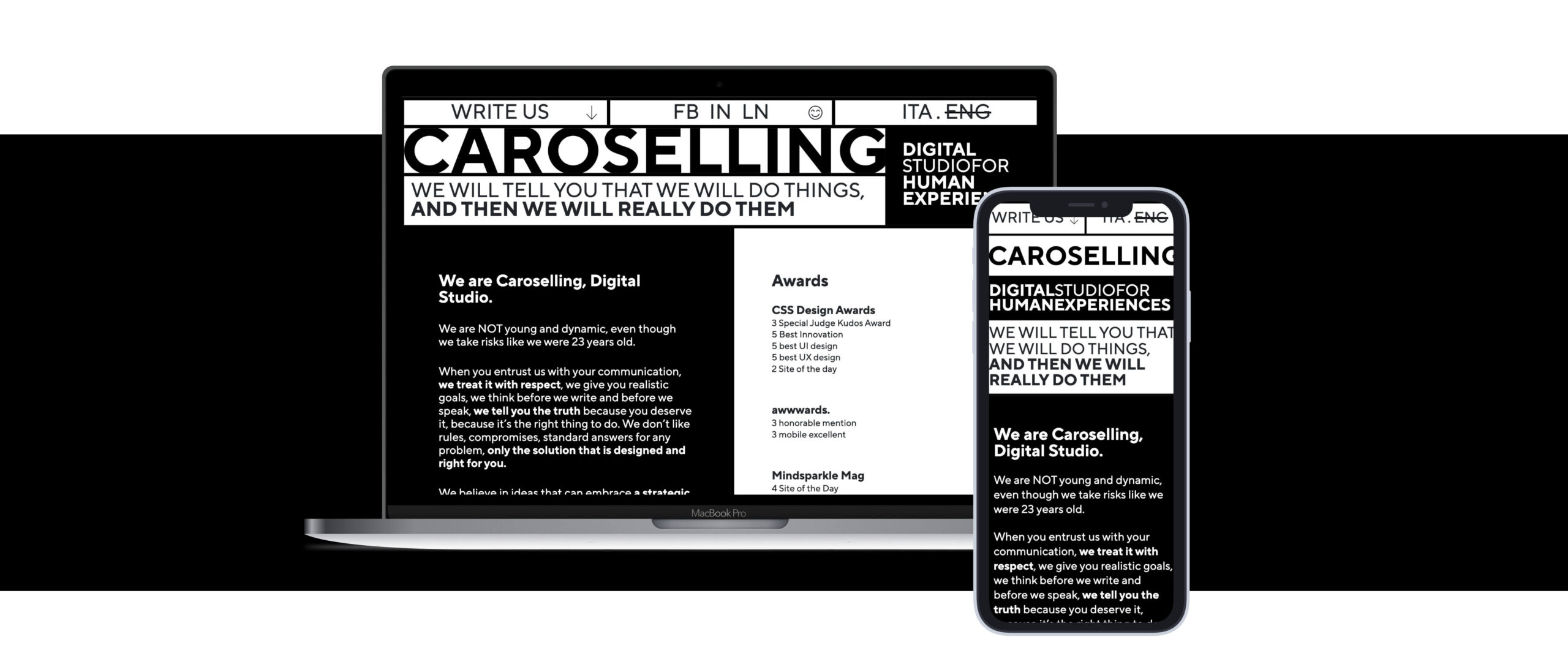
Neo-brutalism
Brutalisme wint al sinds 2014 terrein met zijn barebone ongestyled html, simpele achtergronden, asymmetrische layouts, default fonts en onbewerkte foto’s. Wel is deze stijl moeilijk te gebruiken; het is vaak te hevig en wreed voor de meeste projecten.
Daar is Neo-brutalisme voor; een iets ingetogen versie. Neo-brutalisme is een combinatie van de ruwheid van Brutalisme en Minimalisme. In plaats van mono typefaces, worden makkelijk te lezen serifs en san serifs gebruikt, en worden scherpe randen vervangen door meer ruimte tussen elementen.
Voorbeeld: https://www.caroselling.it/en/

Bold & experimenteel typographie
Er is geen foute manier om met typografie te werken in 2022. De doel is om de impact voor de bezoeker te vergroten; gebruik bold en experimentele lettertypes, speel met kleur of omtrekken.
No photo, no problem
Veel ontwerpers kiezen dit jaar voor een design om hero sections – het eerste stukje van een website onder de logo en navigatie – of zelfs volledige landingspagina’s mee op te zetten, in plaats van fotografie of illustraties te gebruiken. Ook al geven hero images een grote visuele impact, door ze niet te gebruiken wordt de gebruiker niet afgeleid van de boodschap. Ook geeft style een onvergetelijke indruk. Deze afbeelding-vrij hero sections zijn bold, simplistisch en dwingen de aandacht af.
Voorbeeld: https://kirifuda.co.jp/
Bewegende typografie
Typografie kan meer dan een boodschap overbrengen. In 2022, willen designers typografie gebruiken om de ervaringen van de bezoeker door typografie letterlijk te laten bewegen. Animatie is geen nieuwe term in webdesign, wel wordt het vaak gereserveerd voor grafische elementen en pagina transities. Geef een frisse en onverwachte uitstraling door dit toe te passen op text, automatisch of vragend om een interactie.
Zet de nadruk op een aantal kernwoorden en creëer interesse door tekstuele elementen dynamisch te maken. Een scrollende tekst – automatisch van zelf of door staat wijziging – kan voor meer gebruikersinteractie en verbintenis zorgen.
Voorbeeld: https://www.esfuerzomezcal.com/
Innemend interactieve designs
In de laatste jaren, hebben wij meer en meer innovatieve manieren gezien om animaties toe te voegen in website designs; voornamelijk in hero onderdelen en pagina transities. In 2022 verwachten we meer grootschalige geanimeerde interacties. Deze interacties gaan verder dan scrollen en swipen. Presenteer een stukje mysterie en nodig de gebruiker uit om een specifieke interactie te ondergaan en de werking van een pagina te leren.
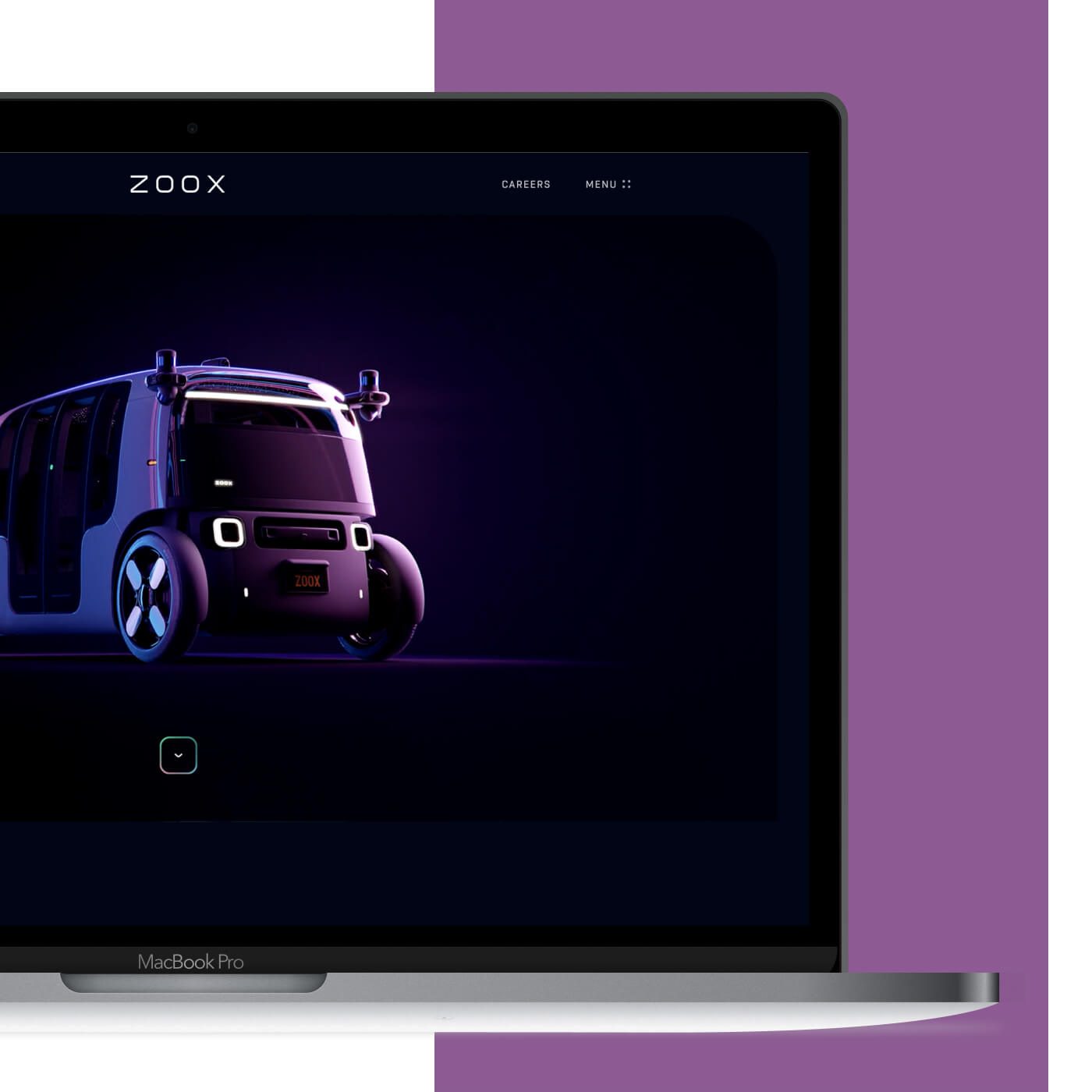
3D design elementen
In 2020 en 2021 was er een toename van 3D designs voor complete websites. De opkomende trend voor 2022 is om bepaalde elementen 3D te maken in een plat ontwerp. 3D elementen kunnen voor extra begrip zorgen, een gebruiker leiden door de hoofd flow van een website/pagina en zorgen voor een stukje visuele storytelling.
Voorbeeld: https://www.zoox.com/
Maak gebruik van realistische web modellen, video’s, fotografie en illustraties met diepte; stapel en overlap elementen. Pas glas morfisme toe waar elementen visueel als glas bewegen.
Voorbeeld: https://www.galp.in/

Maak er een spel van
De structuur van een website leent zich tot het opzetten van puzzels en speurtochten. Maak een daisy-chain van pagina’s en zet wachtwoorden op bepaalde onderdelen; geef gebruikers hints en raadsels om te beantwoorden.
Overal regels
Met webdesign wordt een gevoel van magie gecreëerd, of een illusie daarvan; alsof de content netjes gerangschikt is door een onzichtbare hand. De realiteit is natuurlijk anders, content wordt geplaatst in een strikte grid door code. In 2022, willen ontwerpers het realistischer maken door het fundament te tonen door simpele borders of een grid achtergrond.


Splitscreen aesthetics
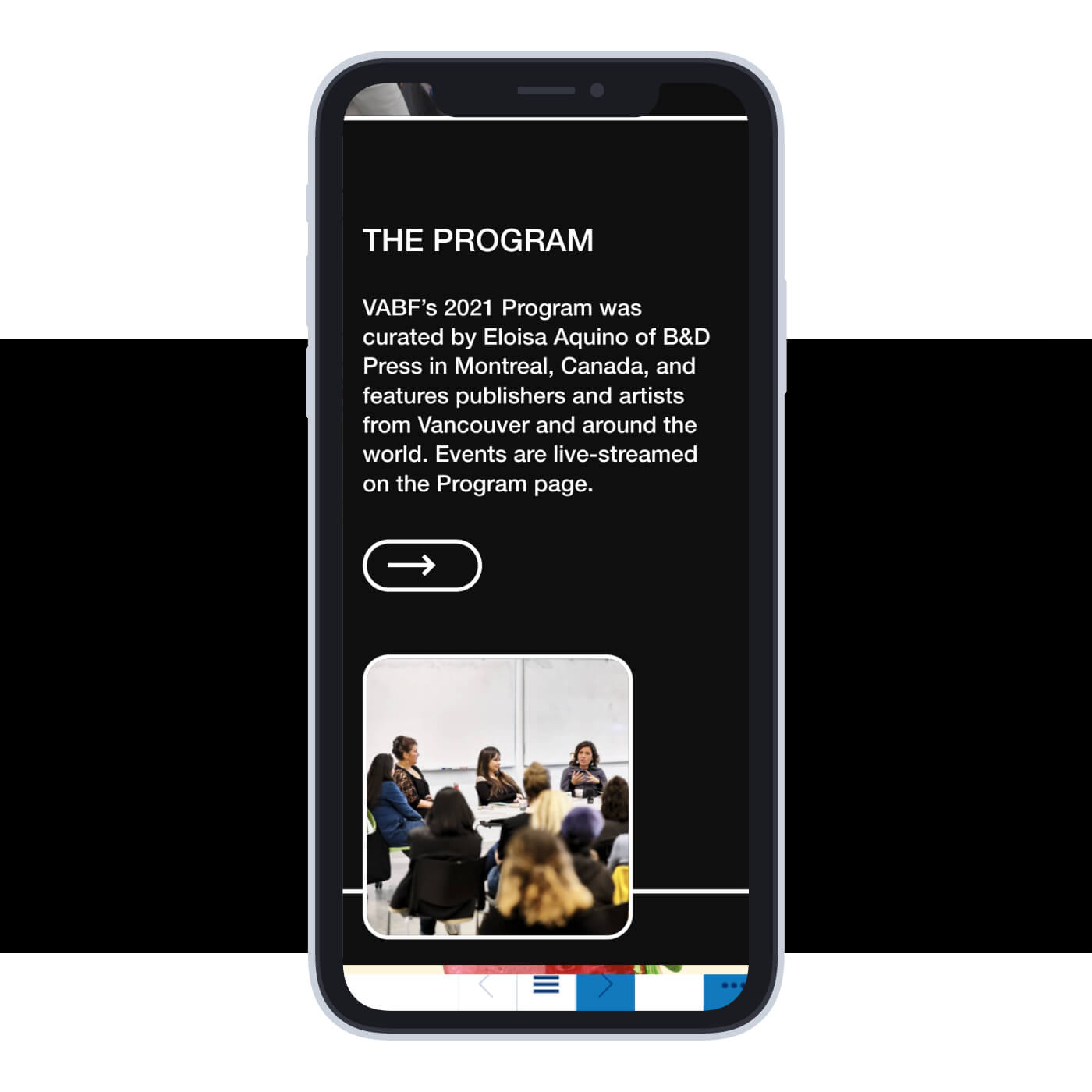
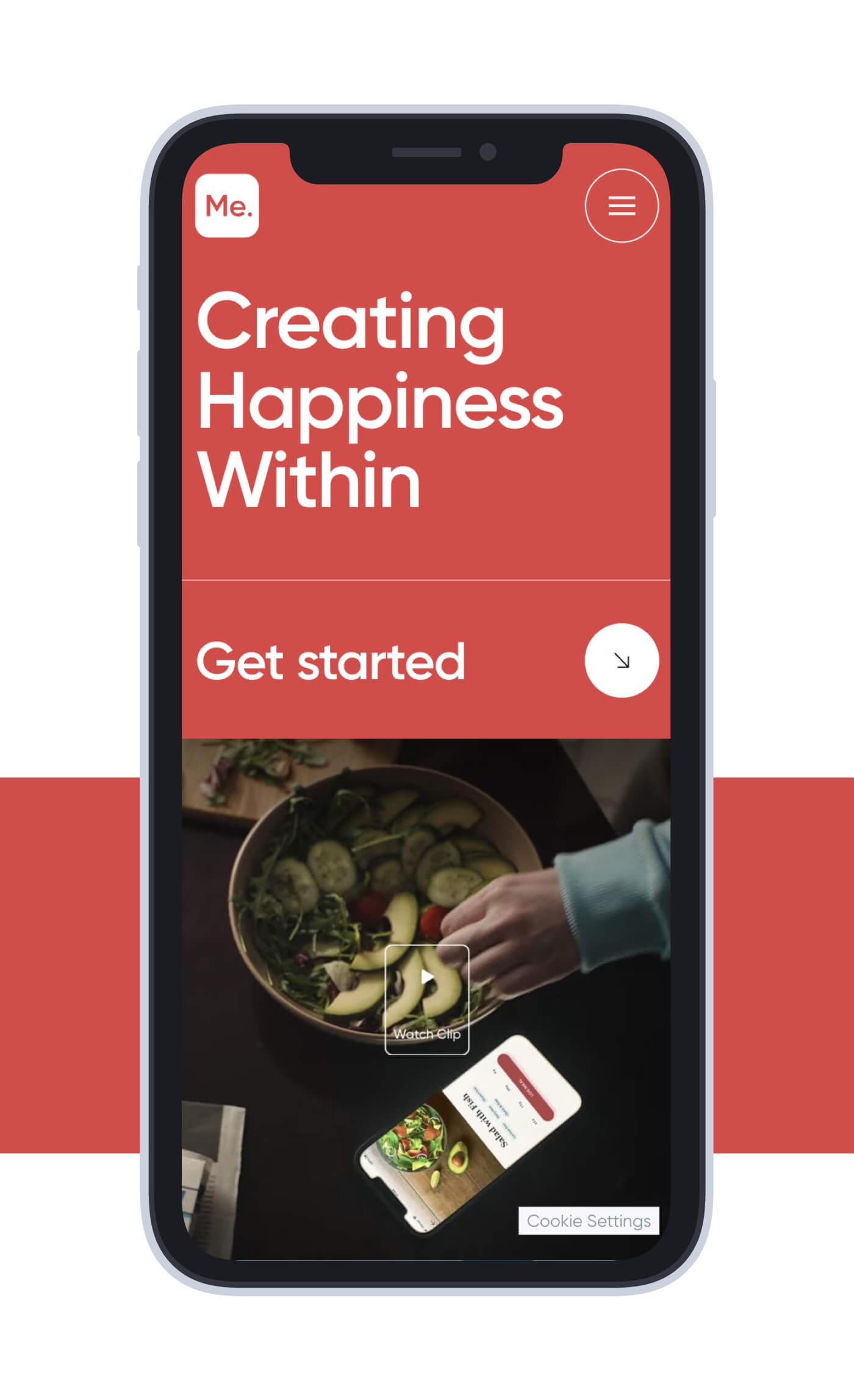
Split-screen esthetiek – waar een scherm in twee delen is gesplitst – is terug; deze trend van een paar jaar geleden werd toen toegepast voor gebruiksvriendelijkheid op meerdere devices. Nu wordt het als design keuze ingezet. Split screens kunnen het volgende doen:
- Een sterke visuele ervaring creëren
- Meerdere toegangspunten opzetten om dieper op de content in te gaan
Wat wij nu in 2022 zien is een dual layout. Een dual layout geeft een design contrast, maakt visueel interessant en zet een natuurlijke scheiding op van de content. Het is ook een goede excuus om met kleur te spelen.
Voorbeeld: https://betterme.world/
Denk inclusief
Veel meer websites maken de stap naar inclusief content, taalgebruik en design. Inclusief content is inhoud die veel mensen met verschillende kenmerken dient en resoneert. Meer inclusief copy maakt ruimte voor een gastvrije en beschikbare online omgeving.
Het gaat niet alleen om wat je zegt, maar hoe en waar. Alt teksten, leesbaarheid en het vermijden van text-as-image zijn allemaal methodes die gebruikt kunnen worden om te zorgen dat jouw website inclusief is.
WCAG
Web Content Accessibility Guidelines (WCAG) is een document opgesteld en gepubliceerd door het World Wide Web Consortium (W3C) als onderdeel van hun Web Accessibility Initiative (WAI). Deze guidelines bestaat uit richtlijnen voor de toegankelijkheid van webcontent, gericht op mensen met een beperking. Het volgen van deze richtlijnen maakt content toegankelijker voor browsers en apparaten met beperkte functionaliteit zoals mobiele telefoons.
WCAG 2.1 bestaat uit vier principes, elk met zijn eigen richtlijnen en succescriteria, opgedeeld in drie niveaus (A, AA en AAA) elk met een toenemende inspanning.
De vier principes van WCAG 2.1 zijn:
- Waarneembaar (perceivable): alle informatie en alle componenten van de gebruikersinterface moeten waarneembaar zijn door de gebruiker.
- Bedienbaar (operable): alle componenten van de gebruikersinterface en de navigatie moeten bedienbaar zijn door de gebruiker.
- Begrijpelijk (understandable): alle informatie en het gebruik van de interface moet begrijpelijk zijn voor de gebruiker.
- Robuust (robust): content moet voldoende robuust zijn om betrouwbaar geïnterpreteerd te kunnen worden door uiteenlopende soorten gebruikers agenten (user agents), met inbegrip van technische hulpmiddelen (assistive technologies).
De design trends van 2022 betekenen een stap vooruit. De toekomst beweegt snel in deze tijd waar ontwerpers de weg banen. Wat deze trends fris maken is de focus; vreugde scheppen door het terugbrengen van een vergeten decennium, gebruikers te verrassen met nieuwe interactievormen en animaties of het aanbieden van iets “handgemaakt”. Het design doel van 2022 is om een kortstondig gevoel van verwondering uit te lokken; het pad daarnaartoe maakt niet uit.
Bronnen:
https://designmodo.com/web-design-trends-2022/
https://en.99designs.nl/blog/trends/web-design-trends/
https://webflow.com/blog/web-design-trends-2022
https://wcag.nl/doelgroep/redactie/