React Native: nieuwe mogelijkheden op het gebied van app-ontwikkeling
Leestijd: 5 minuten Je hebt er misschien al eens over gehoord of gelezen: React Native. Deze technologie maakt het ontwikkelen van apps beheersbaarder, sneller en dus kostenefficiënter. Ontwikkelaar Facebook, maar ook grote namen als Netflix, Uber en Tesla gebruiken deze technologie al en het aantal gebruikers groeit met de dag. Benieuwd wat het inhoudt en wat de voordelen zijn? Lees mee!
Maar eerst: de React-technologie
Voordat we verder ingaan op React Native, zoomen we nog even in op de webtechnologie waarop React Native gebaseerd is: React. Deze technologie is in 2011 door Facebook ontwikkeld vanuit de behoefte om de code van grote webapplicaties beter beheersbaar te maken. In eerste instantie was het een intern project en werd het gebruikt voor het Facebook- en Instagramplatform. In 2013 werd de technologie als opensource-project beschikbaar gesteld voor het grote publiek. Sindsdien groeit het gebruik van het platform en wordt de bibliotheek al door meer dan een miljoen websites gebruikt, waaronder de eerdergenoemde bedrijven als Netfix, Uber en Tesla. Het platform wordt onderhouden door Facebook en een groot aantal individuele bedrijven en developers.
React Native is een open-source (JavaScript-) framework voor het ontwikkelen van native uitziende mobiele applicaties voor iOS en Android. Met één set broncode kun je consistente apps voor zowel iOS als Android ontwikkelen. Dit maakt het sneller en voordeliger om mobiele applicaties te schrijven die er native uitzien en voelen, oftewel zoals apps die je in een store kunt downloaden.
React Native maakt het eenvoudiger om dezelfde app op verschillende platformen aan te bieden. Dankzij deze technologie is er voor iOS en Android één ontwikkelproces, hetzelfde developmentteam met dezelfde tools en een grote development community die het platform onderhoudt. De enorme verzameling aan herbruikbare componenten zorgt bovendien voor een aanzienlijke besparing op developmenttijd. Het resultaat: broncode kan op deze manier veel sneller geschreven worden. Maar niet alleen de broncode; het gehele proces daar omheen wordt efficiënter. Denk aan code reviews (toetsen van geschreven software), projectmanagement en klantcontact.
De aanpak van React Native is hetzelfde als op het web: individuele elementen zoals een tekstveld of een button worden (in JavaScript) ontwikkeld als componenten die direct reageren op wijzigingen. Wanneer je een button wijzigt van rond naar vierkant, hoef je dit component maar één keer aan te passen voor de gehele app; dit hoeft dus niet button voor button gedaan te worden. Door middel van ‘live reloading’ zie je tijdens de ontwikkeling van een app direct resultaat, zonder dat daar eerst een tijdrovend compile-proces (vertalen van geschreven code naar de taal van het device waarop de app vertoond wordt) aan voorafgaat.
En hybride apps dan?
De hybride app is een kostenefficiënte combinatie van een native app en een web app. Een native app wordt ontwikkeld met behulp van de ontwikkeltools en in de ontwikkeltaal die voor een specifiek platform beschikbaar zijn. Een web app is in feite de mobiele versie van een website waarbij specifieke functionaliteiten van platformen zoals iOS en Android toegepast worden. De hybride app zou door de combinatie van deze twee het beste van twee werelden zijn. Waarom zou je dan toch een volledig native app bouwen met React Native?

De keuze voor het type app is afhankelijk van de vereisten voor de app. Denk bijvoorbeeld aan een betaalde app of een app waarin je producten kunt aanschaffen. In deze gevallen zijn kwaliteit en prestatie erg belangrijk en biedt een native app meer voordelen. Middels een native app kun je namelijk grafische elementen, complexe inhoud, 3D-animaties, etc. vertonen. Daarnaast is de snelheid hoger en kan de app maximaal gebruik maken van de functionaliteiten op het device, zoals de camera, microfoon, sensoren, etc.
Een hybride app heeft de flexibiliteit van een web app en kan als native app in een store geplaatst worden. Nadeel is dat een hybride app afgewezen kan worden in een store. Daarnaast moet de app voor zowel iOS als Android ontwikkeld worden, wat op de lange termijn meer kosten met zich meebrengt. Hybride apps kunnen gebruikt wanneer er met een minimaal budget een zo groot mogelijk aantal gebruikers bereikt moet worden en er geen hoge eisen aan de prestatie van de app worden gesteld. Of als het gaat om een eenvoudige app om bijvoorbeeld een portfolio of scala aan diensten te vertonen.
Hieronder vind je nog even de grootste voordelen van React Native op een rijtje.
De vijf belangrijkste voordelen van React Native:
- Consistente apps voor zowel iOS als Android dankzij één set broncode.
- Dankzij één set broncode bespaar je tijd en geld bij de initiële ontwikkeling én de doorontwikkeling.
- De code in het framework is snel aan te passen wat zorgt voor flexibiliteit.
- Een open source framework wordt constant verbeterd en uitgebreid. Ook worden er geen licentiekosten berekend.
- Er zijn veel gratis componenten en tools beschikbaar, waardoor je tijd en geld bespaart.
Of wij ook apps bouwen?
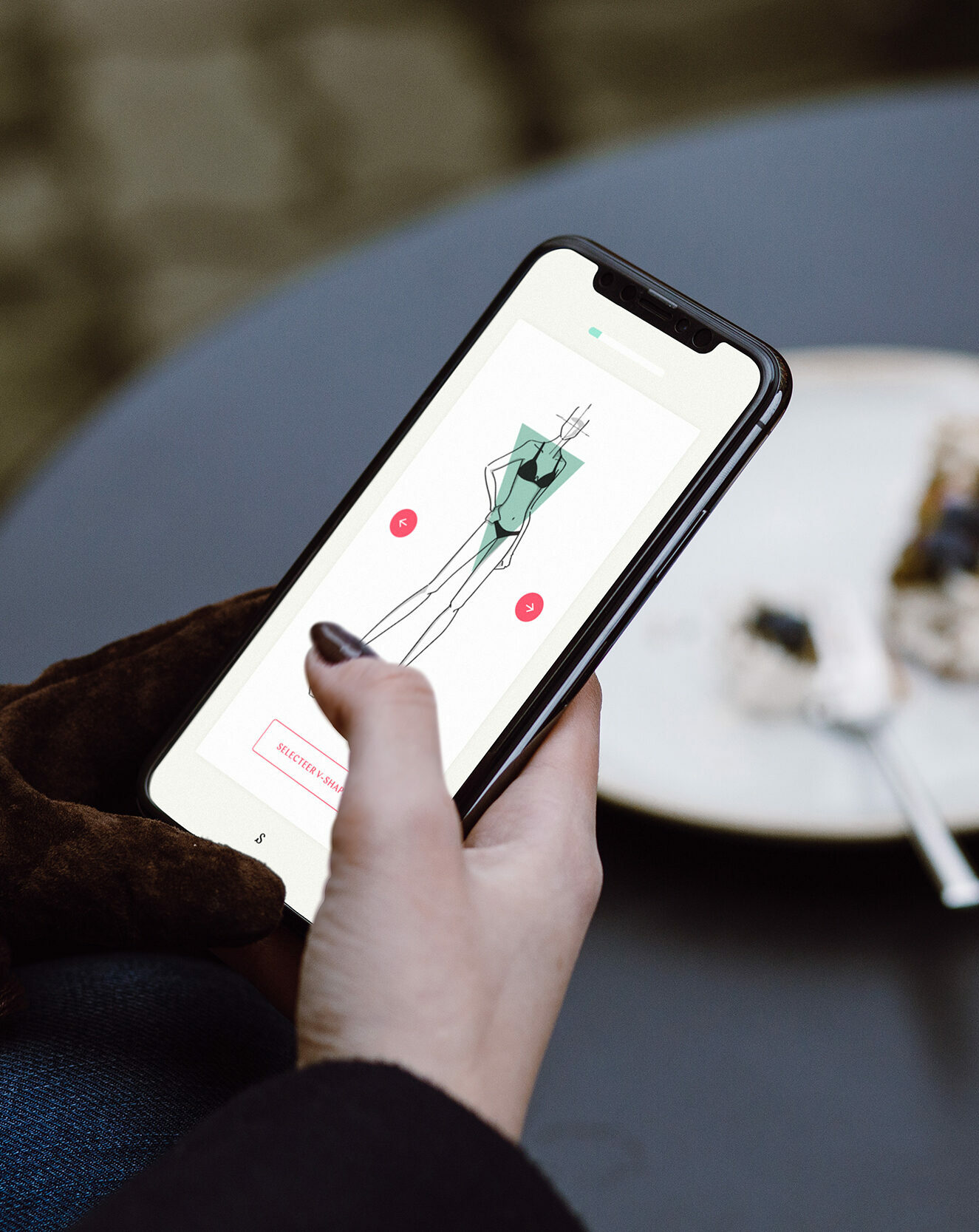
Voor Steps hebben we de shapetest ontwikkeld, een web app die niet in een appstore te vinden is. Voor onze klant Willis Towers Watson hebben we op een vergelijkbare manier een benchmarktool voor pensioenen ontwikkeld. Een native app bouwen doen we alleen met onze eigen spraak-app ElineSpreekt.
We helpen je graag met jouw web app of met een design voor een native app. Benieuwd naar de mogelijkheden? Neem contact met ons op!